技术 SEO 简介:改进抓取和索引以获得更好的排名的指南
充分利用技术 SEO 所需的关键概念、配置和标准,优秀的搜索引擎优化技术可以帮助引导搜索引擎(和用户)访问您最重要的页面,从而为您带来更多流量和收入。
对于网站运营,如果技术SEO配置没有正确优化 以进行有效的抓取和索引,那么 Web 上最高质量的内容将不会获得任何搜索流量。
另一方面,一流的技术 SEO 可以帮助引导搜索引擎(和用户)访问您最重要的页面,使您能够带来更多流量和收入。
在本文中,将指导你了解在你的网站上充分利用技术 SEO 所需的关键概念、配置和标准。让我们开始吧。
一、技术 SEO:它是什么以及为什么它很重要
技术 SEO 是优化您的网站配置以影响其可抓取性、渲染和索引性的做法,以便搜索引擎可以有效地访问您的内容并对其进行排名。
这就是为什么技术 SEO 被认为是必不可少的,并且是 SEO 过程的主要支柱之一。

它被称为“技术”,因为它与优化页面内容无关,而是优化技术配置(例如,HTTP 状态、内部链接、元机器人标签、规范化、XML 站点地图),以确保搜索引擎可以访问您的内容。
了解这一点至关重要,虽然您不需要成为 Web 开发人员或知道如何编写代码来处理技术 SEO,但您确实需要掌握网站构建方式的基础知识。
这包括了解 HTML 以及其他 Web 技术(如 HTTP 和 JavaScript)的运行方式。这些知识可帮助您评估和确认您的网站是否针对搜索进行了有效优化。
忽视技术 SEO 可能会导致您的页面无法出现在搜索结果中,最终导致失去排名、流量和随之而来的收入机会。
二、基本的技术 SEO 概念:可抓取性、可索引性和渲染

访问并下载这些内容后,他们会对其进行分析并将其存储在数据库中 - 这称为索引。
这些是搜索过程的关键阶段,您可以通过网站的技术设置来影响它们。
让我们仔细看看这些阶段中的每一个,以了解它们是如何运作的,以及您希望优化它们的原因和方式。
· 可抓取性:搜索引擎通过称为“抓取”的过程发现您的网站页面。他们使用“爬虫”(也称为“蜘蛛”或“机器人”)通过点击页面之间的链接来浏览网页。搜索引擎还可以通过其他方式找到页面,例如 XML 站点地图或通过 Google Search Console 等工具直接提交。一些搜索引擎(包括 Microsoft Bing、Yandex、Seznam.cz 和 Naver)使用 IndexNow 协议在您创建或更新内容时加快发现速度。流行的搜索引擎有自己的具有特定名称的爬虫。例如,Google 的爬虫称为“Googlebot”。网站可以通过名为 robots.txt 的文件控制哪些搜索引擎访问其内容,该文件设置爬网规则。为了确保搜索引擎可以找到和访问重要页面,同时防止它们访问不需要的页面,相应地优化您的技术配置至关重要。
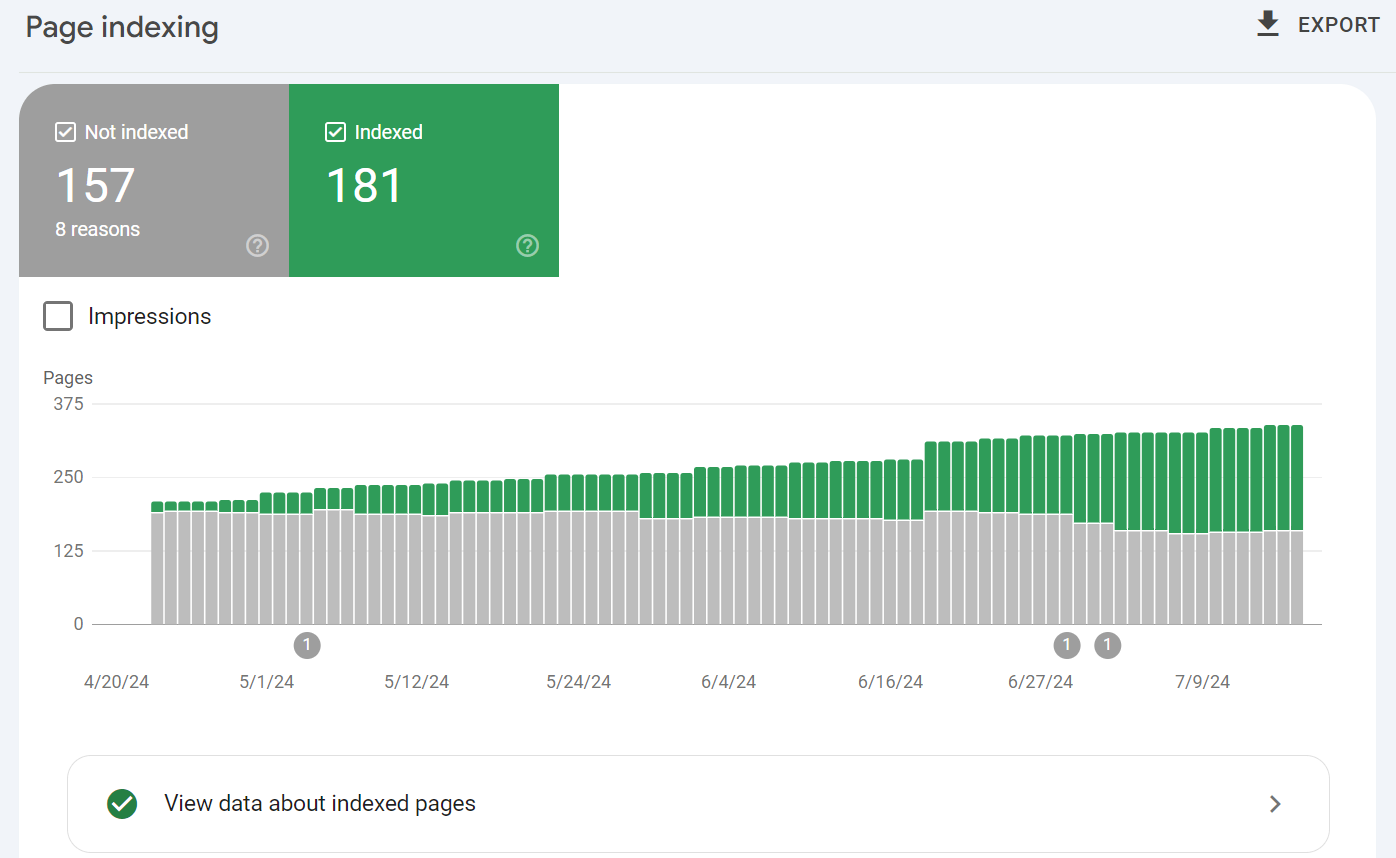
· 可索引性:搜索引擎抓取网页后,它会分析其内容以了解其内容。此过程称为索引,涉及评估基于文本的内容以及任何图像或视频。除了 HTML 页面之外,搜索引擎通常还可以为基于文本的文件(如 PDF 或 XML)中的内容编制索引。但是,并非每个被抓取的页面都会被索引。这取决于内容的原创性和质量、某些 HTML 配置(如元机器人和规范注释)以及对 JavaScript 进行关键设计和内容呈现的依赖等因素,这可能会使索引变得困难。在索引过程中,搜索引擎会检查某个页面是否与具有相似内容的其他页面重复,并选择最具代表性的页面(称为“规范页面”)显示在搜索结果中。因此,正确配置和优化这些不同的元素以确保有效的页面索引至关重要。
· 渲染:如果您的网站使用客户端 JavaScript,搜索引擎需要执行一个名为“渲染”的额外步骤来索引您的内容。客户端 JavaScript 呈现涉及使用 JavaScript 在浏览器中动态创建 HTML 内容。与服务器端渲染不同,服务器端渲染在服务器端生成 HTML 并发送到浏览器,而客户端渲染从服务器的基本 HTML 文件开始,并使用 JavaScript 填充其余部分。因此,搜索引擎必须先执行 JavaScript,然后才能看到内容。虽然 Google 和 Bing 等搜索引擎可以呈现 JavaScript 以为页面编制索引,但它需要更多的资源和时间,并且在依赖大规模客户端呈现时可能会遇到限制。这就是为什么在使用 JavaScript 时,最好选择服务器端渲染以使索引更容易。
三、用于理解和优化的技术 SEO 配置
现在你已经了解了技术 SEO 寻求优化的考虑因素,让我们看看影响你的技术 SEO 的不同配置,以及如何优化它们以最大限度地提高你的自然搜索可见性。
1、HTTP 状态
HTTP 状态代码是浏览器或搜索引擎请求页面时来自 Web 服务器的数字响应。这些代码指示请求是成功还是发生了问题。
以下是关键的 HTTP 状态代码及其对 SEO 的影响:
-
· 2xx (成功):
-
200 OK — 成功找到页面并可用于索引评估。
-
-
· 3xx (重定向):
-
301 moved permanently — 这表示永久移动到另一个 URL;它将前一个 URL 的 SEO 值传输到最终目标。这就是为什么 SEO 在 执行网站迁移、更改 URL 或删除曾经吸引排名、流量和反向链接的页面时使用 301 重定向的原因。
-
找到 302 — 这表示临时移动,不会将前 URL 的 SEO 值转移到目标页面。
-
-
· 4xx(客户端错误):
-
404 not found — 这表示未找到页面。大量的 404 错误会影响您网站的抓取预算(即搜索引擎用于抓取您的网站的时间和资源)。
-
-
· 5xx(服务器错误):
-
500 internal server error(500 内部服务器错误)— 这表示服务器无法完成请求。如果不解决,这可能对您的 SEO 有害。
-
503 service unavailable — 此代码表示页面暂时不可用,可用于网站维护,而不会影响您的 SEO。您可以使用此状态代码告诉搜索引擎稍后返回。
-
-
· 软 404 错误:当页面返回 200 OK 状态,但缺少内容或显示错误消息,表明它不再存在或提供糟糕的用户体验时,会发生这些错误。对于永久内容重新定位,请使用 301 重定向。对于已删除的内容,如果页面有值,则重定向到父类别,如果没有,则使用 410 状态。
2、URL 结构
设计良好的 URL 结构对于搜索引擎和用户理解网页内容都很重要。
以下是一些被广泛接受的 URL 结构最佳实践:
-
保持 URL 简单、简短、小写和描述性,使用有意义的词而不是 ID。
-
使用连字符分隔单词。避免使用下划线、空格或连接。
-
避免为同一内容生成多个 URL,例如通过会话 ID 或过多的参数。
-
维护逻辑文件夹结构,但不要太深入,以防止 URL 过长和复杂。
-
始终使用尾部斜杠或非尾部斜杠以避免重复内容问题,并使用 301 重定向来强制使用规范 URL。
良好的 URL 结构示例:
yoursitename.com/smartphones/iphone/
糟糕的 URL 结构示例:
yoursitename.com/id-23-p?id=2
3、网站链接
链接对于搜索引擎发现新页面和用户浏览您的网站至关重要。要优化您网站的链接,请实施以下最佳实践。
-
· 包括导航链接:在您的内容中利用主菜单、页脚链接和编辑放置的链接来增强可抓取性和浏览体验。
-
· 使用 HTML 标签:对链接使用 <a href=“”> HTML 标签,以确保可抓取性并避免基于 JavaScript 的链接。
-
· 创建描述性锚文本:使用描述性、相关的锚文本来准确描述链接的页面,并尽可能包含目标关键字。避免使用“单击此处”或“阅读更多”等通用术语。
-
· 链接到规范 URL:直接链接到规范的可索引 URL。避免链接到重定向或触发错误的页面。
-
· 链接到绝对 URL:使用完整 URL 而不是相对 URL 以防止出现问题。
-
· 构建链接策略并确定其优先级:遵循逻辑、分层结构进行内部链接,优先考虑高价值页面。相似页面之间的交叉链接以帮助用户和搜索引擎。
-
· 避免对内部和受信任的外部链接使用 nofollow:通常,默认情况下应遵循内部链接。保留 rel=“nofollow” 属性,以备你不想传递链接权益时使用。
4、XML 站点地图
XML 站点地图是文件(XML 格式),用于告诉搜索引擎您网站的基本可索引文件(例如页面、视频或图像)及其关系。它们可帮助搜索引擎有效地抓取和索引此内容。
虽然不是强制性的,但对于具有数千个 URL(或更多)的高度动态或大型网站,建议使用 XML 站点地图。它们补充了内部链接,帮助搜索引擎发现网站内的 URL。
XML 站点地图有多种类型,包括常规站点地图、视频站点地图、图像站点地图和新闻站点地图。大多数 Web 平台会在您添加或删除新页面时自动生成和更新 XML 站点地图。
创建 XML 站点地图的注意事项包括:
-
遵守大小限制(未压缩 50MB 或 50000 个 URL)
-
UTF-8 编码
-
将它们放在网站的根目录下
站点地图中的 URL 应该是绝对引用。
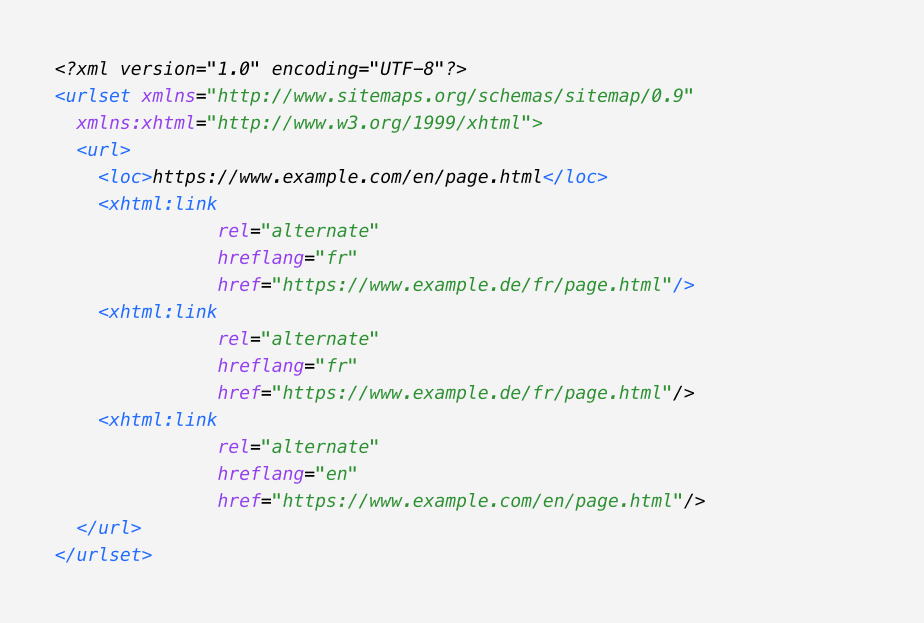
下面是一个仅包含一个 URL 的 XML 站点地图示例:

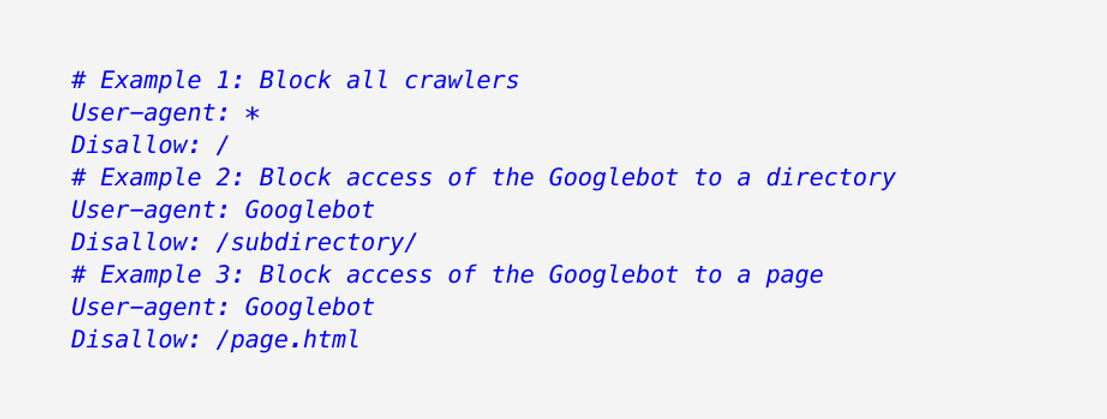
5、Robots.txt
robots.txt 文件位于网站的根目录,控制搜索引擎可以访问哪些页面以及抓取这些页面的速度。
使用它来防止网站过载,但不要依赖它来使页面不在 Google 的索引中。该文件必须采用 UTF-8 编码,使用 200 HTTP 状态代码进行响应,并命名为“robots.txt”。
您的 robots.txt 文件由规则组组成,每个规则组都以指定爬网程序的 user-agent 指令开头。允许的规则包括:
-
· User-agent (用户代理) – 指定哪些爬网程序应遵循您的规则。
-
· Disallow — 阻止使用相对路由访问目录或页面。
-
· 允许 — 覆盖不允许规则以允许搜寻指定的目录或页面。
-
· Sitemap (站点地图) — (可选)您可以包含 XML 站点地图的位置。
以下是 robots.txt 文件的几个示例:

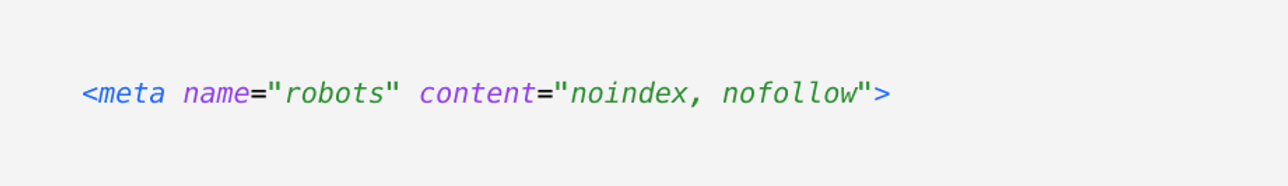
6、Meta robots 标签
元机器人标签被放置在页面的 HTML 头或 HTTP 标头中,为搜索引擎提供有关该特定页面的索引和链接可抓取性的说明。

在上面的示例中,meta robots 标签包括 “noindex” 指令,告诉搜索引擎不要为该页面编入索引。name 和 content 属性都区分大小写。
允许的指令包括:
-
· “noindex” — 这会阻止页面索引。
-
· “index” — 这允许页面索引(如果没有特别指定,这也是默认值)。
-
· “follow” — 允许搜索引擎跟踪页面上的链接。
-
· “nofollow” — 这会阻止搜索引擎跟踪页面上的链接。
-
· “noimageindex” — 这会阻止对页面上的图像进行索引。
您可以将这些指令组合在一个 meta 标记中(用逗号分隔),也可以将它们放在单独的 meta 标记中。

7、规范化
规范化是指在存在多个版本或 URL 时选择页面的主版本,从而防止重复内容问题。 重复内容可能由 URL 协议变体(HTTP 和 HTTPS)、站点函数(带有筛选类别生成的参数的 URL)等导致。
搜索引擎根据 HTTPs 使用情况、重定向、XML 站点地图包含和 <link rel=“canonical”> 注释等信号选择规范版本。
指定规范 URL 的实用方法包括:
-
· 301 重定向 — 您可以简单地将用户和爬虫定向到规范 URL。
-
· <link rel=“canonical”> annotations — 指定页面的 HTML <head> 中的规范 URL。
-
· XML 站点地图包含 — 这会向搜索引擎发出首选 URL。
当只有一个 URL 可以访问时,301 重定向是理想的选择,而当重复版本需要保持可访问性时,<link rel=“canonical”> 注释和 XML 站点地图包含更好。
规范注释通常放置在 HTML <head> 或 HTTP 标头中,指向规范页面的绝对 URL。例如:

8、JavaScript 使用情况
JavaScript 可以增强网站的交互性,但一些网站还将其用于客户端渲染(浏览器执行 JavaScript 以动态生成页面 HTML)。
这为搜索引擎增加了一个额外的步骤来索引内容,需要更多的时间和资源,这可能会导致大规模限制。这就是为什么建议使用服务器端渲染的原因。
一些 Web 平台使用服务器端渲染以最有效的方式交付 JavaScript 和 SEO 标签。
如果您无法避免客户端渲染,请遵循以下最佳实践:
-
使用带有 href 属性的 <a> HTML 元素确保链接可抓取。
-
每个页面都应该有自己的 URL,以避免片段加载不同的页面。
-
使渲染所需的资源可爬网。
-
保持原始 HTML 和呈现的 JS 配置(如元机器人或规范标签)之间的一致性。
-
避免延迟加载首屏内容以加快渲染速度。
-
使用搜索引擎工具(例如 Google 的 URL 检查工具)来验证页面的呈现方式。
9、HTTPS 使用情况
HTTPS(安全超文本传输协议)对于处理敏感信息的网站至关重要,因为它会加密用户与您的网站之间交换的数据。
搜索引擎(如 Google)使用 HTTPS 作为排名信号,在搜索结果中优先考虑安全连接以获得更好的用户体验。为确保安全,所有页面和资源(图像、CSS、JS)都应通过 HTTPS 提供。
迁移到 HTTPS 涉及:
-
· SSL/TLS 证书 — 购买此证书并将其安装在您的 Web 服务器上。
-
· 服务器配置 — 将服务器配置为使用证书。
-
· 重定向 — 301 将所有 HTTP URL 重定向到其 HTTPS 等效项。
要实现平稳过渡:
-
· 301 重定向 — 确保所有 URL 永久重定向到 HTTPS。
-
· 更新内部链接 — 将内部链接更新为 HTTPS。
-
· 外部资源 — 检查外部资源(例如 CDN)是否支持 HTTPS。
-
· 混合内容警告 — 解决任何混合内容(即,当安全 HTTPS 页面通过不安全的 HTTP 协议加载资源时),确保所有内容都通过 HTTPS 加载以避免浏览器警告。
10、移动友好性
搜索引擎(如 Google)优先考虑适合移动设备的网站,主要使用移动爬虫为移动内容编制索引以进行排名(而不是桌面内容)。
为了提供积极的移动体验,请确保您的网站具有配置良好的移动版本,该版本可以正确适应各种屏幕大小的移动设备。
以下是适合移动设备的网站的三种主要配置:
|
移动设备配置 |
描述 |
|
响应式设计 |
同一 URL 上的相同 HTML 代码,通过 CSS 根据屏幕大小以不同的方式显示内容。 这是 Google 推荐的方法,因为它最容易实现和维护。 |
|
动态服务 |
相同的 URL,但根据用户代理提供不同的 HTML。 |
|
单独的 URL |
每个设备在单独的 URL 上使用不同的 HTML。 |
无论配置如何,请确保移动版本和桌面版本具有等效的可抓取性、可索引性和内容配置(标题、元描述、元机器人标记、主要内容、内部链接、结构化数据等)。
允许搜索引擎抓取两个版本(图像、CSS、JavaScript)中使用的资源。避免对主要内容进行延迟加载,并确保自动加载视区中可见的所有内容。
优化这些元素将帮助搜索引擎有效地访问和索引您网站的移动版本,从而提高其可见性和排名。
11、结构化数据
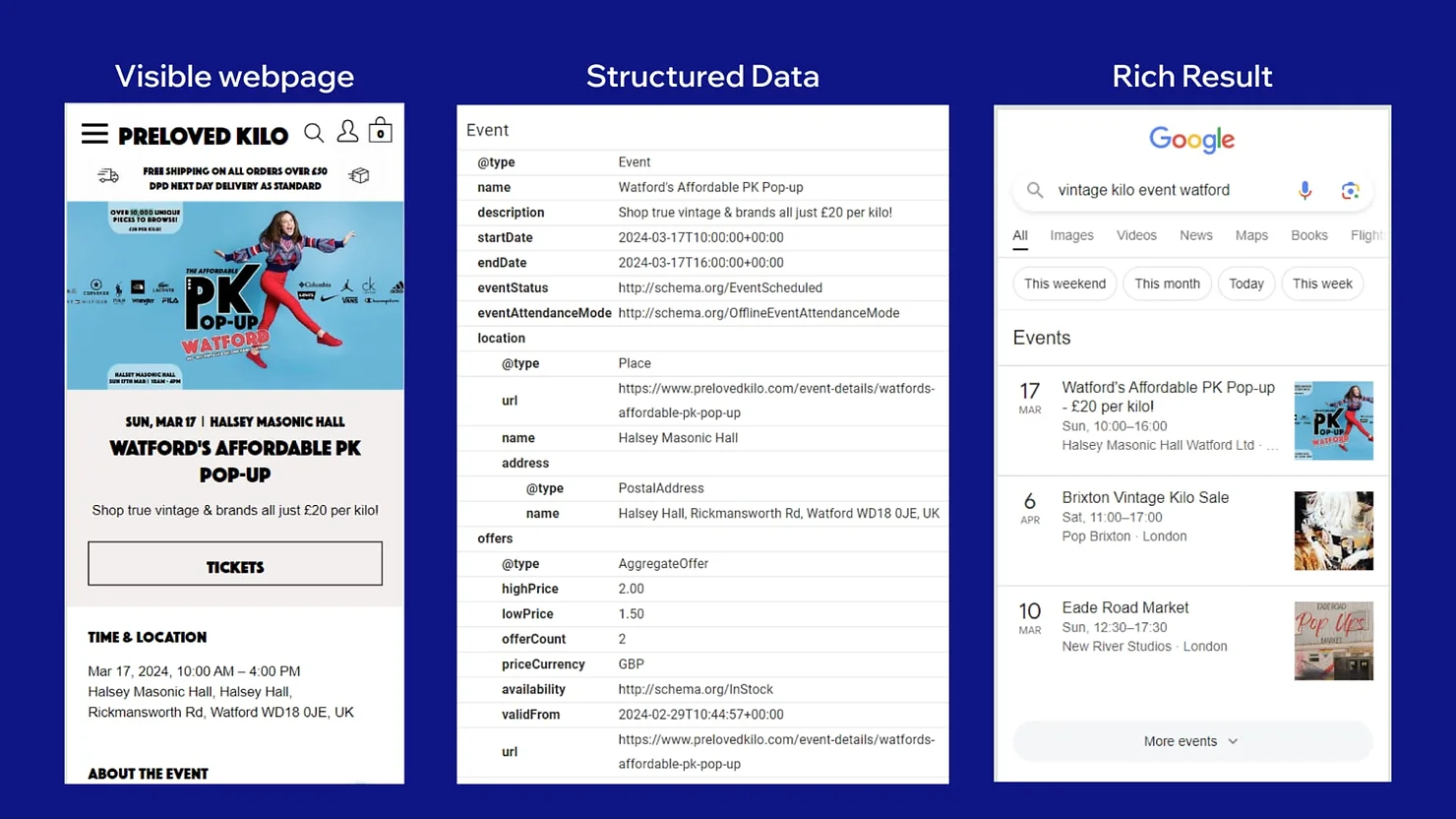
结构化数据可帮助搜索引擎理解和分类页面内容,从而生成称为“富媒体搜索结果”的增强型搜索列表。

用于生成富媒体搜索结果的常见结构化数据类型包括:痕迹导航、徽标、事件、常见问题解答、操作方法、图像元数据、产品、问答、食谱、评论、软件和视频。
您可以通过三种主要格式实现结构化数据:
-
· JSON-LD — 为了便于大规模实施和维护,建议使用 JSON-LD 使用嵌入在 HTML 中的 JavaScript 表示法。
-
· Microdata — 此格式使用 HTML 标记属性在 HTML 内容中嵌套结构化数据。
-
· RDFa — 此格式是一种 HTML5 扩展,支持使用 HTML 标记属性的链接数据。
Google 的富媒体搜索结果测试工具会验证结构化数据,并在 Google 搜索中提供预览。
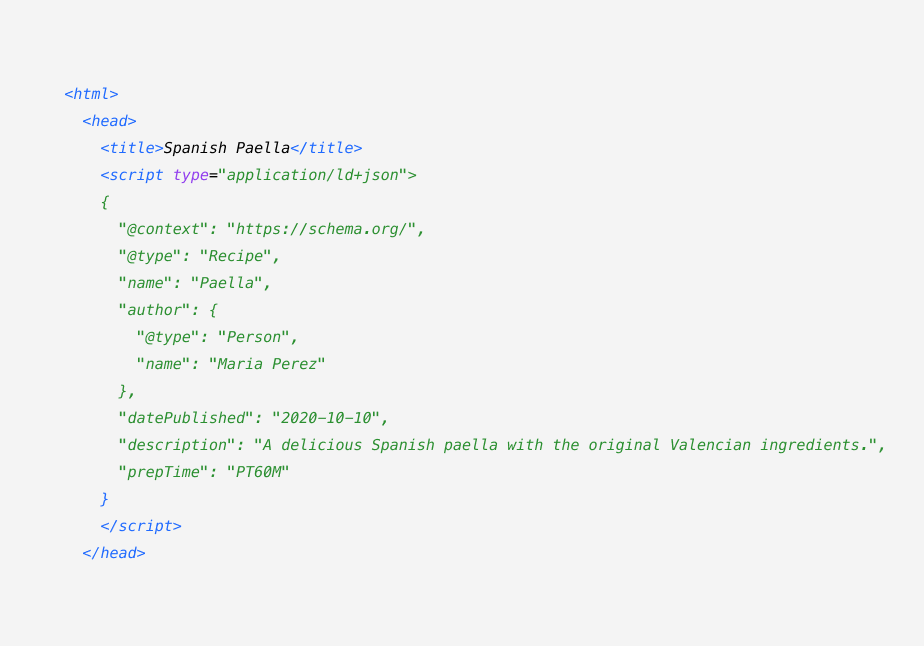
以下是配方页面的 JSON-LD 结构化数据示例:

12、核心 Web 指标
核心 Web 指标(CWV) 衡量页面的加载、交互性和视觉稳定性的用户体验。谷歌在其排名系统中考虑了它们。
三个主要的 CWV 指标是:
|
Core Web Vitals 指标 |
描述 |
|
最大内容绘制 (LCP) |
它通过考虑最大可见图像或文本块的渲染时间来衡量加载性能。 |
|
与下一个绘制交互 (INP) |
此指标观察在用户访问页面的整个生命周期内发生的所有单击、点击和键盘交互的延迟。 |
|
累积布局偏移 (CLS) |
它通过评估页面生命周期内意外的布局偏移来衡量视觉稳定性。 |
Google Search Console 提供对 Core Web Vitals 性能的洞察,这对于网站审核至关重要.您可以通过以下方式改进 Core Web Vitals:
-
· 删除未使用的 JavaScript— 避免加载不必要的内部或外部 JavaScript。
-
· 使用下一代图像格式— 使用 WebP 等轻量级格式优化图像,以获得更小的文件大小,而不会降低质量。
-
· 存储缓存静态资产— 将图像、CSS 和 JavaScript 等资源存储在浏览器缓存中,以减少加载时间。
-
· 消除渲染阻塞资源— 异步加载外部 JavaScript 以允许浏览器继续解析 HTML。
-
· 适当调整图像大小— 指定图像尺寸以在屏幕上分配空间,从而减少布局偏移。
13、Hreflang 注释
Hreflang 注释可用于指示页面及其对搜索引擎(如 Google)的替代版本的语言和区域定位。
实现 hreflang 有三种主要方法:
-
· HTML — 使用 <link> 元素将 hreflang 标签添加到页面的 HTML <head> 部分。

-
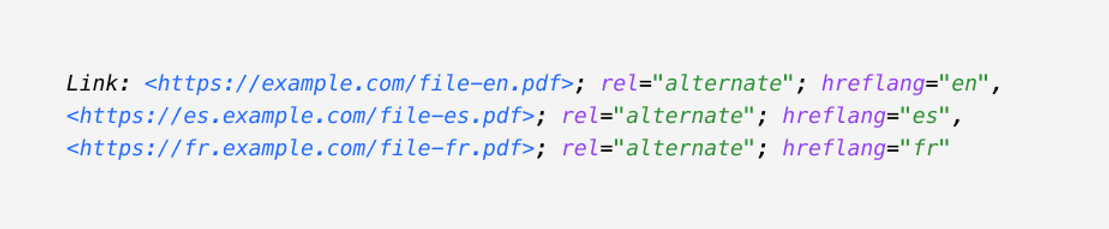
· HTTP 标头 — 通过 HTTP 标头为非 HTML 文件(如 PDF)实施 hreflang。

-
· XML 站点地图 — 在 XML 站点地图中包含 hreflang 注释。

以下是实现 hreflang 注解的一些最佳实践:
-
· 请仅对具有多种语言或国家/地区版本的可索引页面使用它们。
-
· 仅标记要排名的 URL 的规范版本。
-
· 始终自行引用并指定当前页面的语言(以及可选的国家/地区)及其替代项。
-
· 您只能指定语言,但不能只指定国家/地区。指定国家/地区时,还需要指定语言。
-
· 如果同时指定 language 和 country,则应始终首先指定 language 值,用短划线 (-) 分隔,然后是 country。
请注意,Google 并不仅仅依赖 hreflang 注释来识别页面目标;它还考虑了其他信号,如 ccTLD、本地语言、来自本地站点的链接和本地货币。
四、技术 SEO 是一项团队努力
无论如何,在技术 SEO 最佳实践的基础上构建您的网站可以帮助您从您正在创建的内容中获得最多的流量。然而,很多时候,你并不是负责实际实施技术 SEO 建议的人,这可能意味着这些建议没有及时实施,从而阻碍你的搜索可见性和你的职业发展。
要使您的建议越过终点线,您需要:
-
· 为与开发人员和产品利益相关者的合作奠定基础
-
· 加强沟通以实现更好的实施和结果
-
· 确定建议的优先级
-
· 验证技术 SEO 执行
相关好文推荐

全球20大社交媒体平台及其营销价值全解析(2025年最新版)

2025年全球10 大搜索引擎及搜索引擎市场份额、排名分析

网站分析的指标有哪些

从GA谷歌分析数据了解网站流量情况

什么是 Google 算法?

如何利用谷歌分析优化网站?
常见问题解答
独立站定制设计
你们是否提供自定义设计服务?
是的,我们提供从零开始的定制设计服务,确保网站与客户的品牌形象和需求完全匹配。
网站性能优化
什么是全球CDN,如何帮助提升网站性能?
CDN(内容分发网络)将网站内容分布到全球的服务器上,用户可以从距离最近的服务器加载内容,从而加快访问速度。
Google广告投放
你们是否提供Google广告的账户管理服务?
是的,我们提供全面的账户管理服务,帮助客户设置广告、监控效果并持续优化。
企业宣传片拍摄
企业宣传片和产品视频有什么区别?
企业宣传片通常侧重于公司整体形象、文化、愿景与价值观的展示,旨在提升品牌形象;而产品视频则专注于产品本身,突出产品的功能、特点、使用场景等,旨在促进产品的销售和推广。
视频内容的创作如何满足目标受众的需求?
我们会根据您的目标受众群体、市场定位和品牌特色来创作视频内容。通过精准的受众分析,定制化的创意脚本和拍摄风格,确保视频能与目标受众产生共鸣并有效传达核心信息。
移动端优化
移动端优化对SEO的影响是什么?
155. Google优先考虑移动端的用户体验,优化移动端的加载速度和设计不仅提升用户体验,也有助于提升SEO排名。
SEO策略
什么是结构化数据标记,如何帮助SEO?
结构化数据标记是用特定格式标注网页内容,帮助搜索引擎更好地理解网页内容,从而提升SEO排名。
SEO站内优化
站内SEO优化如何提升用户体验?
通过优化网站结构、提升加载速度和提高内容相关性,站内SEO优化能够明显提升用户体验。
不要错过我们任何一篇文章
如果我们的文章对您有帮助,或者您对我们的产品感兴趣,请留下您的联系方式,以获得我们产品的最佳体验和得到专业人士的建议。
© 2017-2025 Gooeyun.com 广州谷雨网络技术有限公司 版权所有 | 粤ICP备2023119281号


 Scan QR Code
Scan QR Code
